【徹底解説】Amazon出品販売で売上UPを狙う画像活用テクニック(実例解説)

こんにちは!
国内初のAmazon専門コンサルサービスを展開しているアグザルファです!
アグザルファブログではAmazon専門コンサルタントがAmazon出品に役立つ情報をお届けしています。
Amazonでの出品が軌道に乗ってきたところで、
広告で集客を図っていてもクリックや転換(購入)に繋がらない・・・
競合他社と比べて商品ページが物足りない気がするが、どのように改善すればいいか分からない・・・
といった、お悩みをかかえていらっしゃるAmazon出品者様は多いのではないでしょうか。
実はそのようなときに試していただきたい方法が「商品画像にひと手間を加える」です。こちらを実施することで改善に繋がることもあるのです。
そこで今回は、商品ページの中でも購入判断に繋がる大きな要因の一つである「売上UPを狙う商品画像の活用テクニック」について、弊社の経験や実例をもとに解説していきます!
※2022年6月時点の情報をもとに解説しています。今後変更となる場合もございますので、その場合は随時更新してまいります。
なお商品画像については、様々な考え方があり正解はございません。弊社の私見を含みますので、一例としてお読みいただけますと幸いです。
目次
Amazon商品画像の共通要件
まずは、Amazonの商品ページに掲載できるメイン画像とサブ画像の共通要件を確認していきましょう。
サイズ
- 推奨サイズ:長辺1600px以上
- 最大サイズ:長辺10000px以内
- 最小サイズ(ズーム対応):長辺1000px以上
- 最小サイズ(ズーム非対応):長辺500px以上
✓Point
サイズが小さすぎたり、画質が悪い画像はそれだけでチープな印象を与えてしまいます。
上述のとおり、拡大ズームにも対応できるよう最低でも1000px以上の画像のご用意をおすすめいたします。
拡張子
- 推奨:JPEG(.jpgまたは.jpeg)
- その他:TIFF(.tif) PNG(.png) GIF(.gif)
※アニメーションGIF(.gifs)は不可
✓Point
TIFFやPNGで高画質を狙ってアップロードしても、かなり画質を落とされるため基本的にはJPEGでのアップロードがおすすめです。
その他
「画像の85%以上を商品が占める事」が条件となっています。余白が多すぎるとAmazon側の自動判定でエラーになる可能性があるため注意しましょう。
メイン画像の要件とNG例
メイン画像の要件
メイン画像は商品の入り口ともいえる画像です。
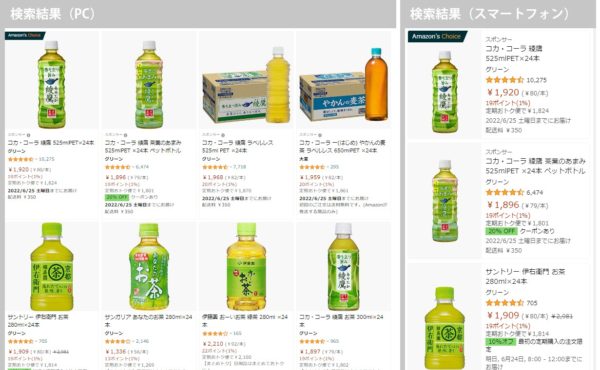
検索結果の一覧に表示され、商品ページにアクセスされた際に一番最初に表示されるため、商品の魅力をひと目で伝える工夫が必要となります。
▼メイン画像表示例(検索結果一覧)

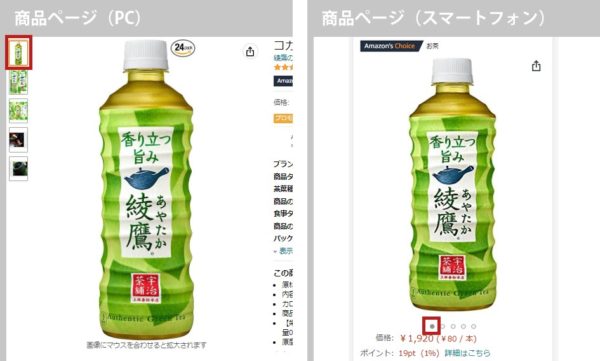
▼メイン画像表示例(商品ページ)

先述の共通要件に加えて、メイン画像の背景には純粋な白を使用する必要があります。純粋な白とは、RGBカラー値が(255, 255, 255)で、商品単体の写真である事が原則となっています。
メイン画像のNG例
ここからは実際にやってしまいがちなNG例を挙げていきます。
それぞれ参考にしながら自社の商品ページで当てはまっているものがないか確認してみてくださいね。
▼NG画像の例① 背景ありの切り抜かれていない画像

純粋な白が背景ではないため、ガイドライン違反となってしまいます。
店舗や倉庫で撮影した画像など、背景が映りこんでいるものはそのままメイン画像として使えないので注意しましょう。
▼NG画像の例② ロゴや加工が施された画像

商品の特長やブランドロゴなど、メイン画像でも訴求したくなってしまうところですが、こちらもガイドライン違反となります。
細かな商品の特長や詳細情報のテキストは、後述するサブ画像に掲載していきましょう。
▼NG画像の例③ 複数の角度・色違い・バリエーションなどを1枚に合成した画像

カラー違いやサイズ違いでバリエーションを組んでいる商品の場合でも、当該ASIN以外の商品画像はメイン画像として使用できません。
また、ユーザーにとっても、どちらの商品を購入できるページなのか混乱を与える可能性もあります。
▼NG画像の例④ 商品が切れている画像

こちらもガイドライン違反となりますが、そもそも商品の魅力をアピールできていないのでメイン画像としては不適切ですね。
画像のリサイズやトリミングをした際には、念のため確認しておきましょう。
上記4つの例以外にも、出品する商品のカテゴリによって一部条件が異なります。
詳細は以下のAmazonヘルプページをご確認ください。
Amazonヘルプページ:商品画像の要件
注意点
工夫したメイン画像は、Amazonのガイドライン違反と判定される危険性もあり、せっかく制作した画像もガイドライン違反では使えないためご注意ください。
また、登録時は表示されていても、突然検索対象外になってしまう事もあります。
過剰な画像加工にはリスクがある事を踏まえて、定期的なチェックと柔軟な対応が必要不可欠です。
サブ画像の要件とポイント
サブ画像の要件
サブ画像は、メイン画像では伝えきれなかった商品の詳細な情報や魅力を伝えるための画像です。
表示場所は、商品ページ上部のスライド箇所とスマートフォンの場合は「商品画像ギャラリー」として、ページ下部に並び、LP風に表示されます。
▼PC表示

▼スマートフォン表示(上部)

▼スマートフォン表示(下部/商品ページギャラリー)

6枚~8枚登録が可能ですが、スマートフォンで表示が可能なのは6枚目までとなるため、必ず表示させたい画像は6枚目までにまとめるようにしましょう。
サブ画像を作る時のポイントや考え方
商品の魅力をうまく伝えられるかどうかは、サブ画像にかかっていると言っても過言ではないほど、非常に重要な役割を持っています。
単にキレイにまとまった画像だけでは、商品の魅力は十分に伝わりません。
大切なポイントは「顧客のニーズに刺さる訴求ができているか」という事です。
では、アグザルファのコンサルタントが実際に心がけている、サブ画像制作時に大切なポイントをチェックしていきましょう。
Point① 【最重要】商品の訴求ポイントを”客観的”に洗い出す
まずは商品の魅力・訴求ポイントを考えてみます。
- 商品は誰に向けて販売する?
(年齢・性別・職業・生活スタイルなど) - 商品の訴求ポイントはデザイン?中身(機能)?
(両方の場合は、客観的にみてどちらが重要か?) - ユーザーが得られるメリットと、そのメリットが得られる理由は?
- 競合他社と比べた時の強みは?
この時に、出品者側とユーザーでは感じ方や見え方が違うかもしれないという事を念頭に置くことが大切です。
洗い出した訴求ポイントは、ユーザーの立場ならどう感じるのかを客観的に想像してみてくださいね。

例えば上図の商品では、パッケージのデザイン性の高さが非常に目を惹きます。
しかしユーザーにとっては、「おしゃれだけど何の商品なのか」が伝わりにくいため、使用イメージを追加することが有効です。
さらに、複数の種類が含まれたセット商品では、数量とセット内容を表示することで、上図のように「4種類のブレンドをセットにしたドリップコーヒー」だという事がひと目で分かります。
その他にも、既に商品レビューがついている場合には、ユーザー側が重要視しているメリットとして参考にしてみるのもオススメです。
Point② 手書きでもいいので簡単なラフ案を作る
さて、訴求ポイントがまとまったら、Excelなどの身近なソフトを使ったり、手書きでもいいので簡単なラフ案を作りましょう。
目指したい参考画像などを用意するとイメージがつきやすくなります。

上図のような電化製品の場合では、商品画像に風やグリーンのグラフィックをプラスして涼しそうな雰囲気をイメージしていきます。
また、コードの有無や充電方式が分かることも重要なので、充電コードと電池マークでワイヤレス式充電タイプと判別できるように配置しています。
さらに、あわせて大まかなキャッチコピーや説明文なども、このタイミングで決めてしまいましょう。
Point①で洗い出した訴求ポイントをデザインに落とし込んだ時に、
- キャッチコピーや説明文は適正か
(長すぎたり短すぎたりしないか、分かりやすくまとまっているか、専門用語を使っていないか、薬機法などに触れないかなど) - 訴求ポイントの量が適正か
(多すぎたり少なすぎたりしないか) - その構成で伝えたい事が伝わるのか
などを確認する事で、作りたいイメージと仕上がった画像のギャップを少なくする事が大切です。
Point③ ラフ案を元に訴求ポイントを精査する
次に、ラフ案をまとめた時点で少なからず迷いや再考要素が出てきます。
迷った時は、再度「顧客のニーズに刺さる訴求ができているか」を考えてみてくださいね。
できれば複数人で意見を出し合うと更に精度が上がるので、商品を知らない方にラフ案を確認してもらうのもオススメです。
思ってもみない意見が飛び出して、新たな発見があるかもしれません。
Point④ 画像を制作する
最後にいよいよ画像制作に入ります。
デザインの方針などは、Point①で洗い出した「商品は誰に向けて販売する?」などを参考にしてくださいね。
外部に依頼する場合は、洗い出した訴求ポイントをしっかり説明した上でラフ案を提出しましょう。
依頼先によっては、Point①から一緒に考えてくれるパターンもあるので、前もって確認しておくとスムーズです。
文字サイズのポイント
出品者の皆様も、ユーザーとしてAmazonなどのECサイトを利用する際、スマートフォンのアプリを使う方が多いのではないでしょうか。
実はAmazonの半数以上のユーザーがモバイルアプリを利用しているともいわれているため、スマートフォンで見られる事を意識した画像を作る必要があります。
Amazonでは1600px以上の画像サイズを推奨していますが、実は1600pxの画像をアップロードしてもそのまま表示されるわけではなく、スマホサイズに合わせて縮小されて表示されます。
その為、縮小される事を前提として大きめの文字にしておく必要があります。
実際に例を見ていきましょう!
▼スマホ表示で見た画像 【パターン①見出し:70pt 説明文:40pt】

▼スマホ表示で見た画像 【パターン②見出し:100pt 説明文:70pt】

※上記の例では1600pxの正方形で作成した場合の見え方となるため、他のサイズで作成する場合はその画像サイズに合わせた調整が必要です。
2つの画像を見比べてみると、パターン①は見出しも説明文も見えづらいですね。
拡大すれば読みやすくはなりますが、商品の魅力を伝える前の段階になるので、ユーザーは商品に興味津々というわけではありません。
商品の魅力を伝える前に離脱してしまう可能性が高まりますので、スマホでもしっかり見えやすいパターン②の方が有利と言えるでしょう。
補足
説明文は「詳しく書きたい!」この気持ちが先行すると長文になりがちです。なるべく文章をすっきりまとめる事を意識しましょう。
スマホでも読みやすく、ユーザーの負担も少なくなるのでオススメです。
商品ページにおけるPC・スマホ表示の違いについては、こちらのブログで詳しく解説しているので参考にしてみてください⬇︎
カラーモードのポイント
RGB・CMYKとは画像制作時のカラーモードを指します。
Webデザインは、原則「光の3原色(RGB)」赤(Red)、緑(Green)、青(Blue)の組合せで色を表現します。パソコンやスマホの画面は、モニターに並ぶ小さな点(画素)が赤青緑(RGB)の光を放って、色を表示しているので、デザインの色を忠実に再現したい場合はRGBで作成するのが理想的です。
引用元:WEBデザインのきほん「WebデザインはCMYKじゃダメ?Webの色(RGB)と印刷の色(CMYK)の違いと変換時の注意点」
https://saijilab.com/webdesign/cmyk-rgb/
印刷物などに使用されるCMYKで画像制作をして、そのままAmazonへアップロードをすると、その時点でカラーモードがRGBへ変更されます。
一般的にCMYKからRGBへ変更すると、明るく鮮やかなカラーに変化しますが、その際に起こる色変化がAmazonは出やすい傾向にありますので、実際に商品ページを見ると思わぬデザインになってしまう事もあります。
早速、実例を見ていきましょう。

3つの画像を比較してみると、右上のピンク色が顕著に変化していますね。
CMYKデータは落ちついたピンクに対し、PhotoshopでRGBへ変換した画像は少し鮮やかになる程度です。
しかし、AmazonにCMYKのままアップロードすると紫っぽい色になってしまいました。
Amazon用の画像を作る時はRGBが基本!
と覚えておきましょう。
万一、印刷物データを流用して制作するなど、どうしてもCMYKでAmazon画像を制作する場合は、PhotoshopなどでCMYKからRGBへ変更しAmazonへアップロードする事で色の変化が緩和しますよ。
まとめ
今回は「Amazon出品販売で売上UPを狙う商品画像の活用テクニック」について、実例を挙げながら解説させていただきました。
冒頭にも書いたように、商品画像に正解はありません。
色々と変化を加えながら、ユーザーの反応を見て柔軟に対応してくださいね。
最後までお読みいただきありがとうございました。
今回の記事はYouTubeでも解説しておりますのでご参考ください⬇
今後もAmazon出品者の皆さまにプラスとなる情報を発信して参ります!
アグザルファブログが皆様の参考になれば幸いです。
\ まずはお気軽にご相談ください! /
アグザルファのサービス内容について詳しくはコチラ⬇︎
┃公式YouTubeチャンネル 「あぐちゃんねる」
┃メディア掲載情報
■日々変化するAmazon出品への対応力! 圧倒的知見と経験に裏付けされたアグザルファの実力(2023年10月3日公開「ECのミカタ」)
https://ecnomikata.com/original_news/40277/

■Amazonでの“勝ち方”を知るアグザルファが最短距離”で売上を最大化(2023年4月6日公開「ECのミカタ」)
https://ecnomikata.com/original_news/38560/
■「個の力の最大化」をミッションに。 日本初のAmazon専門コンサルが提供する+αの価値(2022年9月30日公開「ECのミカタ」)
https://ecnomikata.com/original_news/36126/